Tabela de conteúdos
Configurações Security
Política de senha
Funcionalidades
- Configurar a política de senha que é utilizada no sistema. Configurando o tamanho das senhas, quantidade mínima de letras….
Requisitos
- Ter acesso ao Security do sistema.
Telas que utilizam a política de senha
- As telas abaixo respeitam a política de senha conforme configurada:
- Cadastro de usuário no Security, Publicação de usuário (Pessoa Física), Alterar senha, Esqueceu a senha e Geração de Senha.
Descrição da funcionalidade
Opções/Parâmetros:
- A tela existe dois tipos de Políticas de senha: Livre e Numérica.
- Livre: Aceita números, letras e caracteres.
- Numérica: Aceita somente números.
- Campos para o tipo livre
- Tamanho mínimo da senha: Quantidade mínima de caracteres para a senha dos usuários.
- Tamanho máximo da senha: Quantidade máxima de caracteres para a senha dos usuários.
- Quantidade mínima de números: Quantidade obrigatória de caracteres numéricos para a senha dos usuários.
- Quantidade mínima de letras minúsculas: Quantidade obrigatória de letras minúsculas para a senha dos usuários.
- Quantidade mínima de letras maiúscula: Quantidade obrigatória de letras maiúscula para a senha dos usuários.
- Quantidade mínima de caracteres especiais: Quantidade obrigatória de caracteres especiais para a senha dos usuários. Exemplo: !, @, #, $, %…
- Máximo de caracteres iguais em seguida: Quantidade máxima de caracteres repetidos. Exemplo: AAA, 11111…
- Bloqueia caractere de acento na senha: impede o uso de caracteres acentuados.
- Campos para o tipo numérica
- Tamanho mínimo da senha: Quantidade mínima de caracteres para a senha dos usuários.
- Tamanho máximo da senha: Quantidade máxima de caracteres para a senha dos usuários.
- Máximo de caracteres sequenciais: Quantidade máxima de caracteres em sequencia. Exemplo: 123, 456, 234…
- Máximo de caracteres iguais em seguida: Quantidade máxima de caracteres repetidos. Exemplo: AAA, 11111…
Autenticação via CAS
Funcionalidades
- O CAS fornece o serviço de login para a Web, com as seguintes características:
- Um protocolo aberto e bem documentado
- Um componente de servidor Java de código aberto
- Suporte de autenticação plugável (LDAP, banco de dados, X.509, 2 fatores)
- Suporte para vários protocolos (CAS, SAML, OAuth, OpenID)
- Uma biblioteca de clientes para Java, .Net, PHP, Perl, Apache, uPortal e outros.
- Integra-se com uPortal, BlueSocket, TikiWiki, Mule, Liferay, Moodle e outros.
- Documentação comunitária e suporte de implementação
- Uma extensa comunidade de adotantes
Requisitos
- Ter acesso ao Security do sistema.
- Ter uma aplicação do CAS.
Telas que utilizam a política de senha
- As telas abaixo respeitam a política de senha conforme configurada:
- Login e logout.
Descrição da funcionalidade
Opções/Parâmetros:
- A tela pode ser acessada no Security do sistema, ao entrar na tela de Configuração do Security, clicar na Aba “Autenticação CAS”.
- Url de acesso a página de login: Adicionar o link de login da aplicação CAS.
- Url de acesso a página de logout: Adicionar o link de logout da aplicação CAS.
- Url de acesso a api de validação de ticket: Adicionar o link de da api que gera a validação do ticket da aplicação CAS.
- Tipo de retorno da validação do ticket: Escolher o tipo de retorno que a validação do ticket gera: Json e Texto Plano.
- Após configurar as URLs do CAS no sistema, basta definir os usuário que utilizam a autenticação CAS.
Observação: Ao chamar o CAS pelo navegador, você deve passar o parâmetro “service”. Este parâmetro identifica qual a página o CAS deve chamar após a autenticação.
Ex.: https://site/cas/login?service=http://endereco_aplicacao_mentor/nome_aplicacao_security_G5/login.jsf
Armazenamento de arquivos
Opção para configurações de armazenamento de arquivos do mentor.
- Campos:
- Armazenamento de Arquivos Padrão: Campo obrigatório, selecionar a opção de armazenamento padrão.
Opção AWS S3
- Campos: Os campos “Chave de Acesso AWS” e “Chave Secreta AWS”, são campos do tipo password, portanto serão exibidos com seu conteúdo não visivel, e ao gravar seu valor será armazendo em banco e na tela cripgtografado.
- Chave de Acesso AWS: Campo de chave de acesso, seu valor será criptografado e banco;
- Chave Secreta AWS: Campo de chave, seu valor será criptografado e banco;
- Região AWS: Informar a região, campo de texto;
- Bucket S3: Informar o endereço do S3, campo de texto;
- Pasta Base S3: Informar a pasta base do S3, campo de texto.
Autenticação via LDAP
Pré-requisitos
- Ter acesso ao Security do sistema.
- No cadastro de usuário deve se cadastrar a forma de autenticação como LDAP para todos que deseja-se logar com LDAP.
- Ter uma aplicação do LDAP.
Sistema Operacional do Servidor LDAP
Links uteis durante a configuração da autenticação com LDAP
Explicando a rotina
A autenticação LDAP é utilizada para que o usuário faça a autenticação no sistema com seu usuário/senha da rede. Por exemplo: o usuário do professor João no Mentor Web é joao.pedro, sendo assim deve ser cadastrado o professor João na aplicação LDAP no grupo de professor com o login igual o do Mentor Web, caso contrario o LDAP não irá encontrar o usuário com aquele login e não permitirá o acesso de João.
Importante: O Mentor Web não realiza a sincronização de cadastros com o LDAP, os usuários devem ser cadastrados manualmente, no LDAP com mesmos o mesmo login do Mentor Web.
Além disso a rotina foi tratada para realizar a seguinte validação referente a usuários ATIVOS no LDAP e com forma de autenticação LDAP/MENTORWEB no mentor:
- O sistema verificará se o usuário está ativo no LDAP, e em caso positivo, obrigatoriamente o mesmo deverá usar a senha do LDAP. Caso tente acessar o sistema passando outra senha então será apresentada a seguinte mensagem em tela:
Caso o usuário esteja INATIVO no LDAP então o mentor permitirá o acesso através da senha utilizada no próprio sistema (mentorweb).
Atenção! É possível alterar a mensagem que é apresentada em tela para o usuário, e pra isso pode-se executar a consulta abaixo direto no banco de mensagens certificando-se de que trata-se da mesma “key”. Por fim, deve-se alterar o conteúdo do campo “ME_MESSAGE” para a mensagem que a instituição deseja que seja apresentada.
SELECT * FROM TB_MESSAGE WHERE ME_KEY LIKE '%login.usuarioAtivoLdapObrigaAutenticaca%';
Autenticação via Google - configurações da aba Google se encontram na aba OAUTH
Com este recurso é possível que os usuários utilizem a conta do Google para realizar o login no Mentor Web.
Pré-requisitos:
- Ter uma conta da instituição no Google para configuração e habilitação do recurso.
- É obrigatório o uso do HTTPS no MentorWeb para realizar o login no sistema através do Google - para configurar HTTPS entre em contato com a nossa Central de Atendimento
Telas onde o login através do Google pode ser utilizado
- Tela Flutter de Login padrão Edusoft;
- Tela de Login personalizada;
Para saber como personalizar sua tela de login clique aqui para maiores informações
Configurações no Google
- Criação de Credenciais no Google: Antes de realizarmos as configurações no Mentor Web é preciso criarmos as credenciais e habilitarmos a api no Google para utilização da autenticação. Para isto vamos acessar o seguinte endereço:. https://console.developers.google.com/apis/credentials. Ao acessarmos veremos a seguinte tela:

- Concedendo o consentimento as Credenciais: Antes de criarmos as credenciais é preciso dar consentimento a elas, desta forma vamos acessar o item Tela de consentimento OAuth onde a instituição deve preencher os dados solicitados pelo Google. As informações do exemplo abaixo são meramente ilustrativas .


- Criando as Credenciais: Agora vamos realizar a criação da credencial para utilização no login, vamos acessar a opção Credenciais e utilizar a opção Criar credenciais.
Vamos utilizar a opção ID do cliente OAuth
Na tela de crianção do cliente OAuth, vamos escolher a opção Tipo de aplicativo com a opção Aplicativo da Web, informar o nome e a URL de redirecionamento autorizado na qual deve ser preenchido com as urls que poderão realizar o login via Google, para obter esta url deve-se acessar a aplicação de segurança do Mentor Web, menu Sistema opção Cadastro, nela é preciso pesquisar por Security - G5.
Devemos pegar o link da aplicação e colocar a informação /loginGOOGLE no final da url, em nosso exemplo ficou http://localhost/Security/loginGOOGLE como demonstrado na imagem a seguir.
Após pressionar o botão Criar o Google vai informar o ID do cliente OAuth e a chave secreta. Você deve anotar estas duas informações que serão usadas posteriormente no Mentor Web. OBS: Ambas as informações não podem ter nenhum espaço em branco.
Clique aqui para ver onde cadastrar estas informações no Mentor Web
Configurações no Mentor Web
- Configurando o login via Google: Para configuramos o login via Google vamos acessar a aplicação de segurança do Mentor Web. Dentro dela utilizaremos o menu Configurações opção Security preenchendo as informações a aba OAUTH.
Campos
Id do Cliente(OAuth): Código obtido do Google, ao concluir o passo de criação da credencial. OBS: Não deve conter espaços.
Chave Secreta: Chave secreta obtida ao concluir o passo de criação da credencial. OBS: Não deve conter espaços.
Ao vincular um novo endereço de login, existe um espaço de tempo de 1 hora para que o Google realize a integração e seja possível efetuar o login no MentorWeb.
Recebimento de notificação do sistema
Funcionalidades
- Configurar a quais destinatários receberão notificações via e-mail das condições do sistema.
Requisitos
- Ter acesso ao Security do sistema.
Descrição da funcionalidade

Existem dois campos em tela:
E-mail para recebimento de notificações do sistema: neste campo deverá informar os e-mail a receber notificações, essas notificações serão sempre enviadas para um e-mail de auxilio da Edusoft,porém é necessário que a instituição informe mais um e-mail da TI própria para receber.
Identificador do Cliente: neste campo deve-se informar qual a sigla para identificar a sua instituição, exemplo “EDUSOFT”, este campo será usado no assunto do e-mail, onde o assunto ficará “IDENTIFICADOR DO CLIENTE - Serviço de MENSAGERIA está indisponível!”
Feito isso deve clicar em [Gravar], que fica no botão flutuante.
Qual a necessidade de informar este parâmetro?
R: Sempre que os serviços(Ex.:Mensageria) tiverem problemas, será disparado notificações via e-mail. Hoje as notificações já vão automaticamente para a Edusoft, porém caso desejar que alguém do TI da instituição também receba, deve informar este campo.
Para saber quais são os momentos que você receber os e-mail, clique aqui e procure pelo item “Notificações”.
Utilizar reCAPTCHA no sistema - configurações reCAPTCHA se encontram na aba OAUTH.
Funcionalidades
Fazer com que o sistema obrigue o usuário informar que não é um robô em certas telas.
Requisitos
- Possuir uma conta no Google.
- Criar o reCAPTCHA, cadastrando seu domínio no link: https://www.google.com/recaptcha/admin
Configurando o reCAPTCHA
1º Passo: Criar um novo reCAPTCHA no link: https://www.google.com/recaptcha/admin
Para cadastrar o reCAPTCHA de forma correta, basta verificar a imagem abaixo e cadastrar da mesma forma. Porém fique atento com o campo “Domains”, nele você deve informar a URL de acesso da sua aplicação. (Ao adicionar a URL, deve-se retirar o “https://.” ou “http://.” da frente do link)
Após salvar as informações nesta tela, você será levado a uma tela que tem os campos: Site key e Secret key.
Copie esses dois campos, pois serão utilizados no sistema.
Tendo esses dois códigos, acesse o Security do sistema na tela de Configurações.
Nesta tela, acesse a aba “OAUTH”, Conexão “Google” e item “Chaves do ReCaptcha (Recuperação de senha e Processo de Inscrição)”.
No ReCaptcha Público coloque a Site Key e no ReCaptcha Privado coloque a Secret Key.
O reCAPTCHA é exibido nas seguintes telas: “Redefinição de senha”, “Inscrição em Processos Seletivos” e “Autenticação de Documentos”.
Por padrão na tela de autenticação de documentos, assim que configurado, o reCAPTCHA é sempre exibido, porém nas outras duas telas só é exibido se configurado nos campos:
- Utiliza ReCaptcha para redefinição de senha: Exibe o reCAPTCHA na tela de Redefinição de senha.
- Utiliza ReCaptcha no Processo de Inscrição: Exibe o reCAPTCHA no primeiro passo das inscrições no Processo Seletivo.
Aba Outros
Ícone de Navegador
Esta funcionalidade servirá para alterar o ícone exibido nas abas do navegador referente a aplicação do sistema. Suportará somente arquivos de imagem do tipo “.ICO”.

Após anexar o arquivo, o registro será automaticamente gravado.

Quando projetos do tipo ICoruja, MentorWebIco e MentorWebG5 forem acessados, a imagem da aba da aplicação no navegador deverá ficar de acordo com a imagem anexada.
- Os projetos: Security Novo, Security Antigo, Mentor Agendador, Mentor Integrador e Report deverão permanecer sempre com a logo da Edusoft, independente da imagem anexada.
- Em algumas ocasiões a imagem não será trocada automaticamente. Instruímos que, após o registro de uma nova imagem, o cache da aplicação e do navegador seja limpo.
Autenticação via SSO
Esta forma de autenticação permite que seja realizado o login no sistema a partir de softwares de terceiro, este login é feito através de um token e um ID de usuário que são enviados pelo sistema terceiro após um processo de criptografia.

- Token: Neste campo é exibido o token utilizado pelo sistema.
- Gerar token: Clicando neste link inteligente, o campo de token é preenchido com um token gerado pelo sistema
- Remover token: Este link serve para remover o token utilizado atualmente pelo sistema, impossibilitando o acesso de qualquer integração feita anteriormente com o token
Para efetuar o acesso, será utilizado o endpoint SecurityG5/loginSSO que irá receber dois queryParams: auth e token, esses parâmetros consistem, respectivamente, no ID do usuário (USU_ID da tabela TB_USUARIO) e no horário de acesso, após passarem por um processo de criptografia.
Processo de criptografia
O token gerado no Security serve como chave de criptografia (hash MD5) para o horário e usuário utilizado para acesso.
Importante: O token não deve ser compartilhado abertamente, trata-se de uma informação privada para configuração de acesso ao sistema.
Para o horário será utilizada uma marca temporal (unix timestamp), a mesma pode ser consultada através do site Epoch converter.
 Ao obter a marca temporal é utilizado o charset UTF-8 para converter o texto para bytes e então preenchido com o algarismo 0 a direita, até que se obtenha um múltiplo de 16 bytes, e em seguida realizar a criptografia no modelo AES/ECB/NoPadding utilizando o token como chave de criptografia. O item resultante do processo de criptografia será utilizado no parâmetro token da requisição de acesso. Este token tem uma validade de 2 minutos, qualquer acesso utilizando uma marca temporal anterior a 2 minutos é rejeitada pelo MentorWeb.
Ao obter a marca temporal é utilizado o charset UTF-8 para converter o texto para bytes e então preenchido com o algarismo 0 a direita, até que se obtenha um múltiplo de 16 bytes, e em seguida realizar a criptografia no modelo AES/ECB/NoPadding utilizando o token como chave de criptografia. O item resultante do processo de criptografia será utilizado no parâmetro token da requisição de acesso. Este token tem uma validade de 2 minutos, qualquer acesso utilizando uma marca temporal anterior a 2 minutos é rejeitada pelo MentorWeb.
Para o parâmetro auth será utilizado o ID do usuário utilizado para login.
 Após obter o ID do usuário, deverá ser utilizado o mesmo processo de criptografia, ou seja, utilizar o charset UTF-8 para realizar a conversão de texto para bytes, em seguida preencher com o algarismo 0 a direita, até que seja obtido um múltiplo de 16 bytes, posteriormente realizada a criptografia AES/ECB/NoPadding utilizando o token gerado no security como chave de criptografia. O resultado do processo será utilizado como parâmetro auth na requisição de acesso.
Após obter o ID do usuário, deverá ser utilizado o mesmo processo de criptografia, ou seja, utilizar o charset UTF-8 para realizar a conversão de texto para bytes, em seguida preencher com o algarismo 0 a direita, até que seja obtido um múltiplo de 16 bytes, posteriormente realizada a criptografia AES/ECB/NoPadding utilizando o token gerado no security como chave de criptografia. O resultado do processo será utilizado como parâmetro auth na requisição de acesso.
Para auxiliar no desenvolvimento da integração disponibilizamos o arquivo criptografia_sso.rar, nele podemos informar o token, valor a ser criptografado e é exibido o processo de criptografia bem como o valor já criptografado. Para executar o arquivo é necessário ter o java instalado na máquina, abrir o prompt de comando (windows+R e digitar cmd), navegar até o diretório onde se encontra o arquivo e executar o mesmo através do comando “java EduCriptofiaUtil.java”.

Efetivação do login
Após o processo de criptografia deve-se realizar a chamada para o endpoint, enviando os parâmetros auth e token. Segue um exemplo da URL resultante:
http://localhost:8080/SecurityG5/loginSSO?auth=12e93917b0932d9c711a2589c44c5673&token=2fa91733eeadae92a1f8c4afe27f3bac
Ao realizar a chamada para esta URL, o MentorWeb irá realizar o redirecionamento para a tela inicial do usuário com base no perfil de acesso do usuário.
Também é possível efetuar a autenticação via SSO pelo Flutter web. Após o processo de criptografia deve-se realizar a chamada para o endpoint, enviando os parâmetros auth e token.
Exemplo de URL resultante:
Importante: O acesso somente é possível para usuários cujos os perfis associados ao mesmo tenham o parâmetro É administrativo? desabilitado.
Para fins de desenvolvimento de terceiros, deverá chamar o MentorWeb na URL criada e redirecionar a tela do usuário do sistema terceiro com a URL retornada pelo MentorWeb, todas as informações inerentes ao redirecionamento já estão contidas no retorno, sendo necessário que o sistema terceiro apenas mantenha todas as informações de header enviadas na resposta pelo MentorWeb.
Aba OAUTH
Nesta aba serão realizadas as seguintes configurações: login Google, login Microsoft Azure e firebase OAuth.
Ao acessar a aba, você terá a seguinte visualização:
Configuração do Firebase OAuth
Essa configuração é obrigatória apenas para clientes que já utilizam o ambiente com menus e login da tecnologia Flutter. Caso não utilize, não é necessário configurar.
Pré-requisitos:
- Criar uma conta no Firebase;
- Criar um projeto no Firebase;
- Criar uma configuração WEB no Firebase.
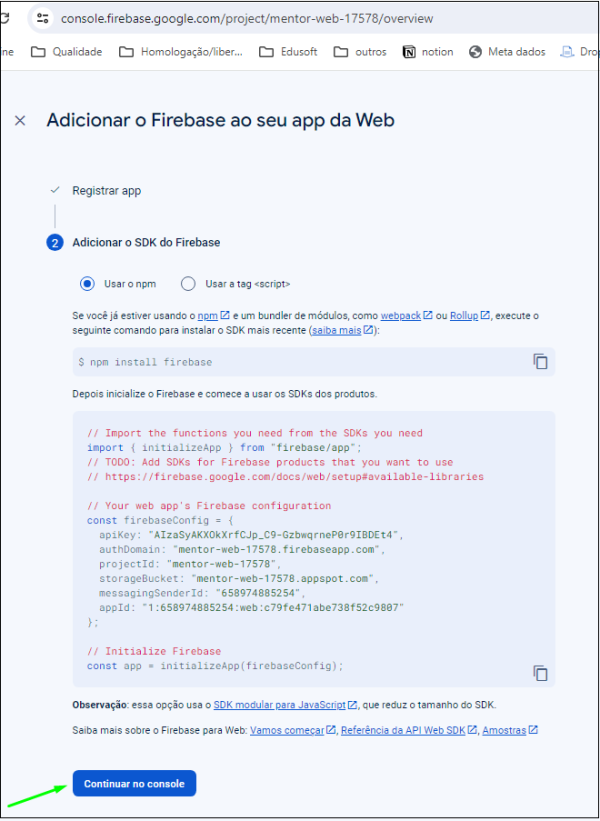
Ao clicar para realizar a configuração do Firebase OAuth, será aberta a seguinte tela:
Os campos da imagem acima devem ser preenchidos de acordo com a configuração realizada no Firebase. Abaixo segue o passo a passo de como configurar e gerar os valores dos campos:
1. Criar uma conta no firebase:
- Acessar o link: https://firebase.google.com/?hl=pt
- Clicar em “Fazer login” e realizar/criar login com sua conta google:
2. Criar um projeto no firebase:
- Acessar o link: https://console.firebase.google.com/?pli=1
- Após clicar em “Criar projeto”, aguarde a criação do projeto, o que pode levar alguns minutos.
3. Criar uma configuração WEB no firebase:
- Acesse o link: https://console.firebase.google.com/
4. Configurações do projeto criado no firebase:
- Acesse o link: https://console.firebase.google.com/
Configuração para login do tipo Google
Neste item você encontrará as informações necessárias para realizar a configuração do login do tipo Google. Importante ressaltar que as informações estão divididas em dois tópicos: Configuração Google para clientes que NÃO UTILIZAM a tecnologia flutter e Configuração Google para clientes que UTILIZAM a tecnologia flutter. Acesse o item conforme sua necessidade.
Ao selecionar a opção Google, serão apresentados os seguintes campos em tela:
Configuração Google para clientes que NÃO UTILIZAM a tecnologia flutter:
Para login Google sem a tecnologia Flutter, é necessário configurar a autenticação via Google.
Configuração Google para clientes que UTILIZAM a tecnologia flutter:
Nesse passo a passo, será criada a autenticação Google no Firebase.
Pré-requisitos:
- Configuração do Firebase OAuth.
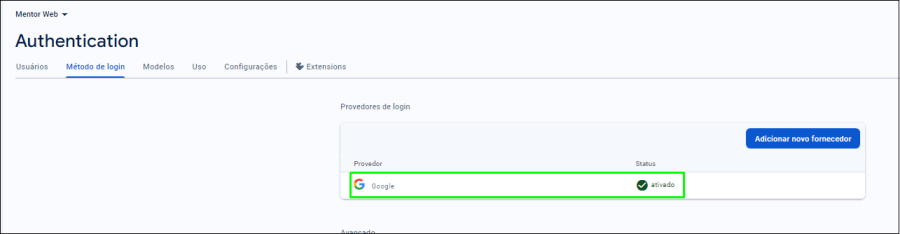
Segue o passo a passo de como realizar a configuração da autenticação do tipo Google no Firebase:
- Acesse o link: https://console.firebase.google.com/
- Clicar em “Salvar”
Após isso, será possível realizar login Google.
Configurações para login do tipo Microsoft Azure
Pré-requisitos:
- Ter uma conta configurada na Microsoft Azure;
- Configuração Firebase (Clientes Flutter);
- Possuir usuário cadastrado para login na Microsoft Azure;
- O usuário deve possuir a forma de autenticação é “Apenas login social” no cadastro do usuário no security:

Ao selecionar a opção Microsoft, serão apresentados os seguintes campos em tela:
Segue abaixo o passo a passo para criar uma conta Microsoft Azure.
- Criar uma conta no link: https://azure.microsoft.com/pt-br/free/
- Criar um aplicativo na conta previamente criada, acessando o seguinte link: https://portal.azure.com/#view/Microsoft_AAD_RegisteredApps/ApplicationsListBlade. Nesse processo, é necessário copiar o código ID do aplicativo (cliente), que corresponde ao campo ID do cliente (OAUTH). Para obter instruções detalhadas sobre como realizar essa configuração, consulte o guia de como criar um aplicativo no azure.
- Criar um Segredo de cliente em Certificados e segredos. Nesse processo, é necessário copiar o campo Valor, que corresponde ao campo Chave Secreta. Para obter instruções detalhadas sobre como realizar essa configuração, consulte o guia de como criar Certificados e Segredos no azure.
- Acessar Identidade visual e Propriedades dentro do registro de aplicativo. Copie o valor do campo Domínio, pois esse valor corresponde ao Tenant-id. Para obter instruções detalhadas sobre como configurar isso, consulte o guia de como criar uma Identidade Visual e Propriedades no azure.
- O campo OAUTH 2.0 endpoint - Autorização (v2) é preenchido com o valor endpoint da Azure, sendo ele: https://login.microsoftonline.com.
- Após seguir os passos acima e inserir os valores em seus devidos campos, é necessário configurar os usuários que terão login Microsoft Azure no Mentor. Para isso, será necessário criar os usuários na conta da Microsoft Azure: https://portal.azure.com/#view/Microsoft_AAD_UsersAndTenants/UserManagementMenuBlade/~/AllUsers. Para obter instruções detalhadas sobre como cadastrar usuários, consulte o guia de como criar um usuário no azure. Após criá-los, é necessário vincular o e-mail gerado na Microsoft ao cadastro de pessoa física no mentor, além de informar ao aluno a senha. Importante: No primeiro login do aluno, será solicitada a redefinição de senha.
Após as configurações acima, será possível realizar login no sistema com conta Microsoft.
Outras configurações necessárias para realizar login Microsoft Azure na tecnologia flutter:
Pré-requisitos:
- Conexão do tipo Microsoft Azure configurada;
- Configuração do Firebase;
Após isso, será possível continuar as configurações necessárias para login com Microsoft Azure na tecnologia Flutter:
1. Criar a autenticação Microsoft Azure no firebase:
- Acesse o link: https://console.firebase.google.com/
- Clicar em “Salvar”
2. Adicionar o domínio no firebase:
- Acesse o link: https://console.firebase.google.com/
3. Adicionar o domínio na Microsoft Azure:
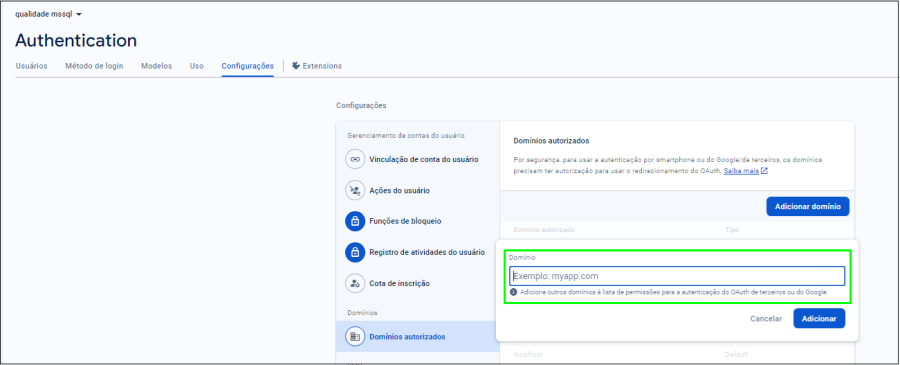
O domínio criado no passo a passo 6 da configuração do Firebase, deve ser copiado e adicionado a Microsoft Azure. Por exemplo: copie o valor do domínio que possui firebaseapp.com, pois ele será utilizado no passo a passo a seguir (a imagem abaixo é ilustrativa de onde encontra-se o domínio no Firebase):

Após copiar o valor do domínio firebaseapp.com, deve-se seguir os passos a seguir a fim de adicioná-lo na Microsoft Azure:
- Logar na Microsoft Azure: https://portal.azure.com/#view/Microsoft_AAD_RegisteredApps/ApplicationsListBlade
- Na URLs de Redirecionamento, iremos adicionar o domínio criado no passo a passo anterior, seguindo a estrutura https://[Dominio]/__/auth/handler: